Do you know why smart and creative designer use Wireframe Tools? Read this post and you will learn about Wireframe Tools.
Every website needs a plan. Before you test interactive elements or hand off the job to a developer, you need a strong website plan. The more clear-cut, organized, and visually pleasing the plan, the better the result with selling to potential clients and creating an excellent website experience for the user.
Wireframing allows designers to sketch a plan for the website before the website goes into the prototype or coding stage, allowing the designer to create a user-friendly experience for the developers and future clients. Through tools that can create flow shapes, animation effects, and code export, you can keep everyone on the same page about the plan for the website, before implementing that plan. This can make the process faster, cost-effective, and with as few headaches as possible.
Wire frame tools, such as the ones provided by Axure, allows designers to plan and prototype a website that will be highly marketable to future developers.

Contents
They Demonstrate A Clear Vision For The Site
Designers have to show which graphic interface elements will exist on the future web pages to all members of the team and to potential clients. After all, interactive tools are the bread and butter of websites, and if these visual elements fail, it can drive away future site visitors.
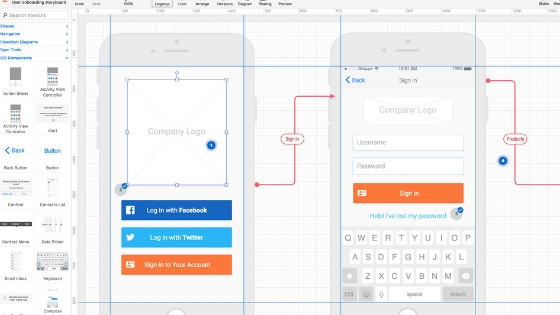
Wireframe tools can provide a skeleton from what these elements will look like, so stakeholders will have more of a chance to visualize the completed project. Designers and developers, seeing the framework of the website, can create the most optimal product possible. This can prevent as few miscommunications as possible about the vision for the site down the road, especially since most web design involves a great deal of collaboration.
Without a clear vision for the website, investors may balk at a riskier venture. But with everyone on the same page, designers can make an easier sale.
Most importantly, the wireframe tools demonstrate a clear vision early in the process. If a vision has any flaws, you can catch them quickly as opposed to when you’re knee-deep in the process and discovering an error in the vision.
Recommended: Things Everyone Should Know About Web Design
They Are Useful For Multiple Devices
We live in a digital world, from which users can access any website via smartphone, tablet, computer, or multiple other internet-connected devices. And odds are, if people like to visit a website frequently, they will access it one more than one type of device.
Wireframe tools make it easy to design for more than one device. It can help you navigate the placement of interface elements on your page, and what blueprint will most appeal to users across multiple devices.
You can also discover space constraints that exist across multiple platforms. Some designs might work for the large screen of a laptop but struggle to fit within the limitations of a smartphone screen.
Wireframe Tools Allow For Trial And Error
Designers may be eager to skip the wireframing step and jump right into the prototype phase, but wireframe tools allow you to make mistakes without consequences. Although some errors in the prototype stage can set back a schedule by a few hours, certain mistakes, not caught early enough, can cost days.
Wireframe tools allow for fewer revisions in the future. Wireframing will allow you to discover what works and what doesn’t. And if something doesn’t worst case, you start over. But if you had skipped to prototype, that could allow for a smaller margin of error to test ideas.
It’s Quick
Some designers balk at the extra step of wireframing before jumping into the prototype, but wireframing provides a quick way to create a skeletonic plan for a website. Once you create a quick framework, you can receive feedback and tinker with the design just as fast.
It Focuses On Usability
Because of its skeletonic, often black-and-white nature, wireframing allows for designers to focus on the practical elements of the website. They can, at this stage, easily identify how easily a user can navigate the site, the use of certain features, and what flaws may come from an element’s lack of practicality.
In other words, it lets you know what will work. With the lack of more flashy elements such as color or photographs, you can find any problems with the navigation much quicker.
It Helps You To Plan Ahead For Growth
If a site only offers ten products, but you plan to sell more in the future, wireframing will help you envision how to accommodate that growth without having to make major changes to the design of the website. It prevents future headaches and loss of time and money.
It Lets You Know How Much Is Too Much
One can easily get carried away with the elements of design, and without wireframe tools, a designer may put one element too many on the page, forcing users to exit the website.
Wireframe tools force designers to see how many elements make a functional, yet interesting website, without going overboard on the design.
Conclusion
To execute a well-crafted and functional plan for a website, designers should consider using wireframe tools. It helps eliminate any future mistakes, it saves the website time down the road in the process, and it gives the client an early overview of the product. It’s quick to use, and it can allow for some mistakes in the process with minimal stakes.
Not to mention, it can help designers hone their craft and create a usable, multi-device-oriented website.
Related Post:
